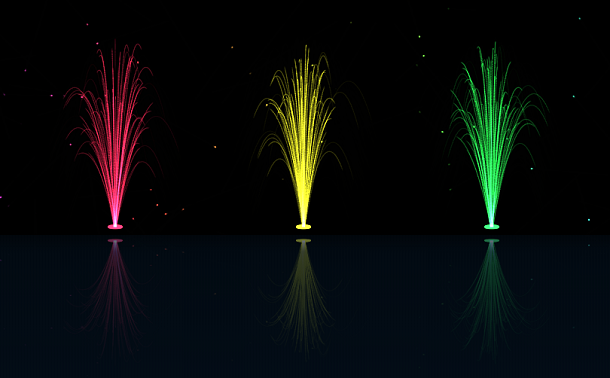
Today we share another spiral line animation, which is based on HTML5 Canvas. The difference is that it has a 3D visual effect, and it is more powerful that some parameters can be dynamically modified to change the shape of the spiral line. At the same time, the color of the spiral line will also change according to the different angles of the mouse movement.
Advertisement

var Settings = function() {
this.size = 5;
this.depth = 72;
this.ease = 0.05;
this.flexibility = 0.5;
this.rotation = this.dirty = false;
this.changeSize = function(value) {
size = value;
};
this.changeDepth = function(value) {
depth = value;
};
this.changeEase = function(value) {
ease = value;
};
this.changeFlexibility = function(value) {
flexibility = value;
};
this.enableRotation = function(value) {
!rotation ? rotation = true : rotation = false;
};
this.enableDirty = function(value) {
!dirty ? dirty = true : dirty = false;
};
};
body {
margin: 0px;
overflow: hidden;
}
Advertisement