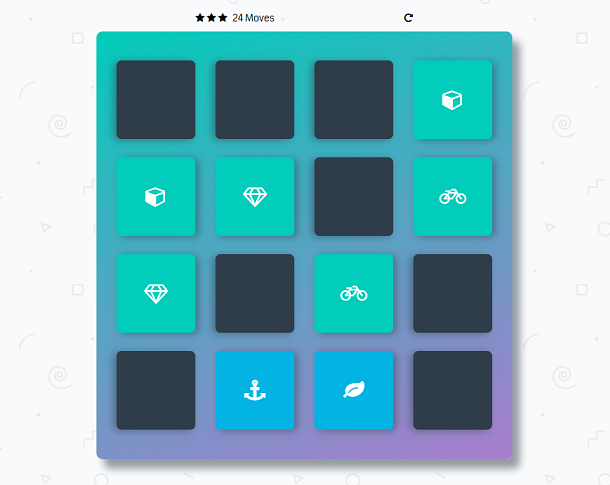
Today I will share with you a small game based on jQuery and HTML5. This game should be very familiar to everyone. It is a 16-square flop elimination game. After clicking the card, if the two cards have the same shape, they will be eliminated at the same time. This game application mainly uses jQuery to control the state of the card, and also uses HTML5 sessionStorage to store the flop records, and eliminates the two cards once they are the same.
Advertisement

<div class="container"> <header> <h1>Matching game</h1> </header> <section class="score-panel"> <ul class="stars"> <li><i class="fa fa-star"></i></li> <li><i class="fa fa-star"></i></li> <li><i class="fa fa-star"></i></li> </ul> <span class="moves">0</span> Moves <div class="restart" onClick="run()"> <i class="fa fa-repeat"></i> </div> </section> <ul class="deck" id="deck"> </ul> </div>
body {
background: #ffffff url('../img/geometry2.png');
font-family: 'Coda', cursive;
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
h1 {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
.deck {
width: 660px;
min-height: 680px;
background: linear-gradient(160deg, #02ccba 0%, #aa7ecd 100%);
padding: 32px;
border-radius: 10px;
box-shadow: 12px 15px 20px 0 rgba(46, 61, 73, 0.5);
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
margin: 0 0 3em;
}
.deck .card {
height: 125px;
width: 125px;
background: #2e3d49;
font-size: 0;
color: #ffffff;
border-radius: 8px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 5px 2px 20px 0 rgba(46, 61, 73, 0.5);
transform: rotateY(180deg);
transition: transform 0.3s;
}
function shuffle(array) {
var currentIndex = array.length, temporaryValue, randomIndex;
while (currentIndex !== 0) {
randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex -= 1;
temporaryValue = array[currentIndex];
array[currentIndex] = array[randomIndex];
array[randomIndex] = temporaryValue;
}
return array;
}
function run(){
var Harr = shuffle(Myarr);
var Vhtml='';
for(var i=0;i<Harr.length;i++){
Vhtml = Vhtml+'<li class="card"> <i class="fa '+Harr[i]+'"></i> </li>'
}
$("#deck").html(Vhtml);
fclick();
sessionStorage.setItem("ss",0);
sessionStorage.setItem("pp",0);
sessionStorage.setItem("tt","xx");
$(".moves").html(0);
}
Advertisement