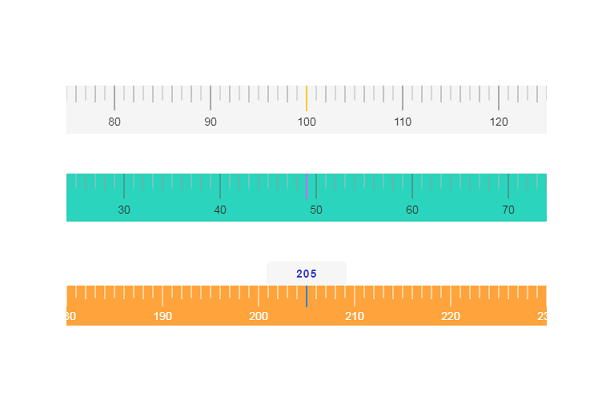
A scale animation based on HTML5 Canvas, we can change the scale value by sliding the scale on the screen, or by setting the initial value to decide whether to display the current scale value when moving the scale. Another feature of this plug-in is that you can set multiple theme styles of the scale through configuration.
Advertisement

<div class="ruler-wrap" id="ruler"></div>
<div class="ruler-wrap" style="width: 90%;" id="ruler2"></div>
<input id="rulerText3" class="text-input" type="text" readonly value="">
<div class="ruler-wrap" style="width: 80%;" id="ruler3"></div>
<script>
ruler.initPlugin({
el: "ruler",
startValue: 100,
background: "#f5f5f5",
success: function (res) {
console.log(res);
}
});
ruler.initPlugin({
el: "ruler2",
maxScale: 300,
startValue: 50,
region: [10, 200],
background: "#2bd4bc",
markColor: "#c968ff",
success: function (res) {
console.log(res);
}
});
var rulerText3 = document.getElementById("rulerText3");
rulerText3.value = 200;
ruler.initPlugin({
el: "ruler3",
height: 50,
maxScale: 300,
startValue: 200,
region: [50, 220],
background: "#ffa43c",
color: "#fff",
markColor: "#3786db",
isConstant: true,
success: function (res) {
console.log(res);
rulerText3.value = res;
}
});
</script>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ruler-wrap {
width: 100%;
max-width: 600px;
/*height: 60px;*/
line-height: 1px;
overflow: hidden;
margin: 0 auto 50px;
}
.text-input{
display: block;
width: 100px;
height: 30px;
border-radius: 5px;
background: #f6f6f6;
border: none;
text-align: center;
font-size: 14px;
color: #4142cc;
font-weight: bold;
letter-spacing: 1px;
margin: 0 auto;
}
.text-input:focus{
outline: none;
}
var rulerWrap = document.getElementById(initParams.el);
rulerWrap.style.height = initParams.height < 50 ? 50 + "px" : initParams.height + "px";
initParams.maxScale = initParams.maxScale < 50 ? 50 : initParams.maxScale;
if (initParams.startValue > initParams.maxScale) {
initParams.startValue = initParams.maxScale;
}
var minSildeNum = 0;
var maxSildeNum = initParams.maxScale;
if (initParams.region) {
minSildeNum = Math.floor(initParams.region[0]);
maxSildeNum = Math.floor(initParams.region[1]);
}
var count = initParams.startValue;
var winWidth = rulerWrap.offsetWidth;
var division = winWidth / 50;
var scaleValueList = [];
for (var i = 0; i <= initParams.maxScale; i += 10) {
scaleValueList.push(i);
}
var canvas = rulerWrap.getElementsByTagName("canvas")[0];
if (!canvas) {
canvas = document.createElement("canvas");
canvas.width = winWidth;
canvas.height = initParams.height;
rulerWrap.appendChild(canvas);
}
var cxt = canvas.getContext("2d");
if (window.devicePixelRatio) {
canvas.width = window.devicePixelRatio * winWidth;
canvas.height = window.devicePixelRatio * initParams.height;
cxt.scale(window.devicePixelRatio, window.devicePixelRatio);
}
function drawRuler(count) {
count = count - 25;
cxt.clearRect(0, 0, winWidth, initParams.height);
if (initParams.background) {
cxt.fillStyle = initParams.background;
cxt.fillRect(0, 0, canvas.width, initParams.height);
}
Advertisement