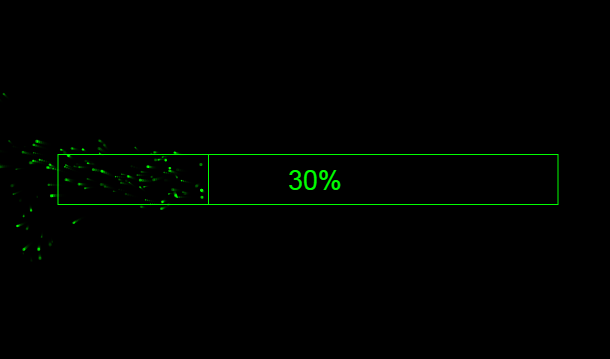
Today we are going to bring a particle progress bar animation based on HTML Canvas, the difference is that this progress bar is relatively flat style with a thin border on the progress part.
Advertisement

function draw() {
ctx.globalCompositeOperation = 'source-over';
ctx.fillStyle = 'rgba(0,0,0,0.5)';
ctx.fillRect(0, 0, canvasW, canvasH);
ctx.globalCompositeOperation = 'lighter';
ctx.fillStyle = '#000';
ctx.fillRect(canvasW/2-250, emitter.y-emitter.h/2, 500, emitter.h);
ctx.strokeStyle = 'rgba(0,255,0,0.5)';
ctx.strokeRect(canvasW/2-250, emitter.y-emitter.h/2, 500, emitter.h);
ctx.font = '20pt Arial';
ctx.fillStyle = 'rgba(0,255,0,0.5)';
ctx.fillText(Math.floor(prog/5)+'%', canvasW/2-20, canvasH/2+10);
if(stops[stopIndex] == prog) {
stopIndex ++;
delay = 50;
} else {
if(delay == 0 && prog < stops[stopIndex]) {
emitter.dx = -1;
emitter.x += 2;
prog += 2;
} else {
emitter.dx = 0;
delay --;
}
}
Advertisement