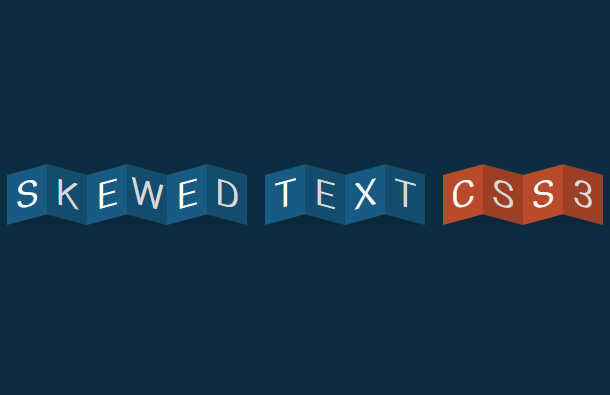
On web pages, text is the main means of information description. We can set basic attributes such as font, size, and color of text. The emergence of the CSS3 standard allows text to have more styles and even some complex animations. Today we are going to share with you a text effect based on CSS3 card folding style. Each letter is like a folded card connected together. After the mouse is over, the text card also floats up and down, which has a 3D stereo vision. effect.
Advertisement

<div class="container">
<h1 class="row skew-title">
<span>S</span><span>K</span><span>E</span><span>W</span><span>E</span><span class="last">D</span>
<span>T</span><span>E</span><span>X</span><span class="last">T</span>
<span class="alt">C</span><span class="alt">S</span><span class="alt">S</span><span class="alt last">3</span>
</h1>
<p class="row row--intro">Use CSS3 Properties And JS Hover To Make Special Effects For Page Titles</p>
</div>
.container {
width: 800px;
margin: auto;
}
.row {
position: relative;
height: 50px;
z-index: 1;
clear: both;
margin-bottom: 30px;
text-align: center;
}
.row--intro {
padding-top: 20px;
font-size: 16px;
line-height: 28px;
font-weight: 300;
color: #fff;
opacity: 0.4;
}
.row--intro span {
font-size: 11px;
}
.skew-title {
font-size: 25px;
}
(function() {
$('.skew-title').children('span').hover((function() {
var $el, n;
$el = $(this);
n = $el.index() + 1;
$el.addClass('flat');
if (n % 2 === 0) {
return $el.prev().addClass('flat');
} else {
if (!$el.hasClass('last')) {
return $el.next().addClass('flat');
}
}
}), function() {
return $('.flat').removeClass('flat');
});
}).call(this);
Advertisement