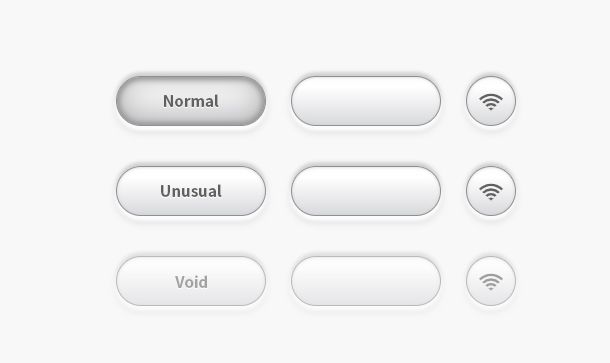
This is a 3D button based on CSS3, the animation effect is very good, and very practical, especially it supports any SVG button content, you can even use SVG to make a small animation as the button background.
Advertisement

<div class="grid"> <button><span>Normal</span></button> <button></button> <button class="icon"> <svg width="626" height="512" viewBox="0 0 626 512" xmlns="https://www.xxx.com"> <path fill="currentColor" d="M64 166Q115 115 180 89 244 63 313 63 382 63 447 89 511 115 562 166L528 200Q484 156 429 134 373 111 313 111 253 111 197 134 141 156 98 200L64 166ZM132 234Q169 197 216 178 263 159 313 159 363 159 410 178 457 197 494 234L460 268Q430 238 392 223 354 207 313 207 272 207 234 223 195 238 166 268L132 234ZM200 302Q223 279 252 267 281 255 313 255 345 255 374 267 403 279 426 302L392 335Q376 319 355 311 334 303 313 303 291 303 271 311 250 319 234 335L200 302ZM267 369Q287 351 313 351 339 351 358 369L313 415 267 369Z"></path> </svg> </button> <div class="button" role="button"><span>Unusual</span></div> <div class="button" role="button"></div> <div class="button icon" role="button"> <svg width="626" height="512" viewBox="0 0 626 512" xmlns="https://www.xxx.com"> <path fill="currentColor" d="M64 166Q115 115 180 89 244 63 313 63 382 63 447 89 511 115 562 166L528 200Q484 156 429 134 373 111 313 111 253 111 197 134 141 156 98 200L64 166ZM132 234Q169 197 216 178 263 159 313 159 363 159 410 178 457 197 494 234L460 268Q430 238 392 223 354 207 313 207 272 207 234 223 195 238 166 268L132 234ZM200 302Q223 279 252 267 281 255 313 255 345 255 374 267 403 279 426 302L392 335Q376 319 355 311 334 303 313 303 291 303 271 311 250 319 234 335L200 302ZM267 369Q287 351 313 351 339 351 358 369L313 415 267 369Z"></path> </svg> </div> <button disabled="disabled"><span>Void</span></button> <button disabled="disabled"></button> <button class="icon" disabled="disabled"> <svg width="626" height="512" viewBox="0 0 626 512" xmlns="https://www.xxx.com"> <path fill="currentColor" d="M64 166Q115 115 180 89 244 63 313 63 382 63 447 89 511 115 562 166L528 200Q484 156 429 134 373 111 313 111 253 111 197 134 141 156 98 200L64 166ZM132 234Q169 197 216 178 263 159 313 159 363 159 410 178 457 197 494 234L460 268Q430 238 392 223 354 207 313 207 272 207 234 223 195 238 166 268L132 234ZM200 302Q223 279 252 267 281 255 313 255 345 255 374 267 403 279 426 302L392 335Q376 319 355 311 334 303 313 303 291 303 271 311 250 319 234 335L200 302ZM267 369Q287 351 313 351 339 351 358 369L313 415 267 369Z"></path> </svg> </button> </div>
body, html { font-size: 100%; padding: 0; margin: 0;}
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
body{
background: #494A5F;
color: #D5D6E2;
font-weight: 500;
font-size: 1.05em;
font-family: "Microsoft YaHei","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif;
}
@-webkit-keyframes active {
from {
box-shadow: 0 4px 3px 1px #FCFCFC, 0 6px 8px #D6D7D9, 0 -4px 4px #CECFD1, 0 -6px 4px #FEFEFE, inset 0 0 10px 0px rgba(0, 0, 250, 0.6);
}
to {
box-shadow: 0 4px 3px 1px #FCFCFC, 0 6px 8px #D6D7D9, 0 -4px 4px #CECFD1, 0 -6px 4px #FEFEFE, inset 0 0 3px 3px #CECFD1;
}
}
Advertisement