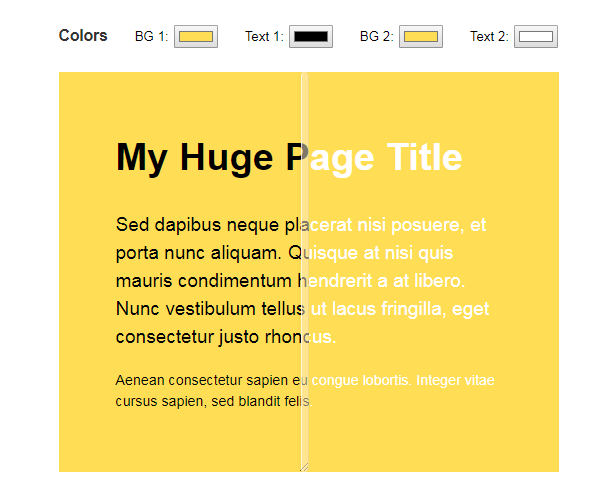
If you have used graphics processing software similar to PS, you should not be unfamiliar with color contrast. Contrast refers to the measurement of different brightness levels between the brightest white and the darkest black in an image. Today we use JavaScript and CSS3 to achieve color contrast. First load two identical pictures, and then use a horizontal slider to change the color contrast of one of the pictures. The feature of this application is that you can change the initial color of the picture. Similar jQuery image comparison applications, you can also take a look at this jQuery original image comparison plug-in and JavaScript image drag comparison to achieve image difference positioning.
Advertisement

<div class="top">
<h3>Colors</h3>
<label>
BG 1:
<input type="color" id="bg1" value="#ffdd55" />
</label>
<label>
Text 1:
<input type="color" id="fg1" value="#000000" />
</label>
<label>
BG 2:
<input type="color" id="bg2" value="#ffdd55" />
</label>
<label>
Text 2:
<input type="color" id="fg2" value="#ffffff" />
</label>
</div>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font: normal 19px/1.5 helvetica, sans-serif;
}
.container {
width: 500px;
height: 400px;
position: relative;
}
.top {
position: absolute;
top: -48px;
font-size: .7em;
}
.top h3 {
margin: 0;
padding: 0;
margin-bottom: .5em;
color: #333;
display: inline-block;
}
.top label {
margin-left: 1.75em;
}
.top input {
margin-left: .1em;
}
.bottom {
position: relative;
width: 500px;
height: 400px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
function resizable(el) {
var getX = function getX(e) {
return e.clientX || e.touches[0].clientX;
};
var togglePressed = function togglePressed(isActive) {
return function (event) {
if (state.pressed !== isActive) {
state.pressed = isActive;
handle.classList.toggle('resizable-handle-active');
state.x = isActive ? getX(event) : -1;
}
};
};
var move = function move(event) {
if (state.pressed) {
var width = el.getBoundingClientRect().width;
var clientX = getX(event);
var direction = state.x < clientX ? 1 : -1;
var diff = Math.abs(state.x - clientX) * direction;
el.style.cssText += 'width: ' + (width + diff) + 'px;';
state.x = clientX;
}
};
var state = {
pressed: false,
x: -1
};
var handle = document.createElement('div');
handle.classList.add('resizable-handle');
handle.style.cssText += '\n position: absolute;\n right: 0;\n top: 0;\n height: 100%;\n cursor: col-resize;\n ';
handle.addEventListener('mousedown', togglePressed(true));
window.addEventListener('mouseup', togglePressed(false));
window.addEventListener('mousemove', move);
handle.addEventListener('touchstart', togglePressed(true));
handle.addEventListener('touchend', togglePressed(false));
handle.addEventListener('touchcancel', togglePressed(false));
handle.addEventListener('touchmove', move);
el.appendChild(handle);
}
Advertisement