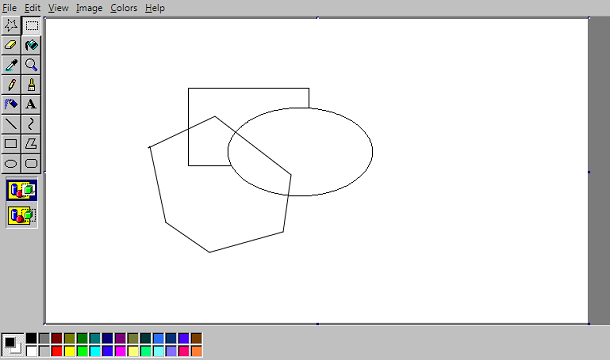
The drawing tool has been one of the useful tools in Windows OS for a long time, and with the upgrade of the system version, the functions and interface of the drawing tool have also changed dramatically. Today, we are going to introduce a drawing tool that uses HTML5 Canvas to imitate the early version of Windows. The functions in it are almost the same as the drawing tool in windows, very realistic, and even support shortcut keys. I have to say, the Canvas drawing board feature in HTML5 technology is indeed very practical, it is like a canvas, you can draw any graphics on it, even animation effects.
Advertisement

var href_for = function(theme){
return "styles/themes/" + theme;
};
try{
var current_theme = localStorage[theme_storage_key];
}catch(e){}
current_theme = current_theme || default_theme;
document.write('<link rel="stylesheet" type="text/css" href="' + href_for(current_theme) + '" id="theme-link" />');
var theme_link = document.getElementById("theme-link");
var theme_style = document.createElement("style");
self.set_theme = function(theme){
current_theme = theme;
var can_probably_refresh_to_switch = true;
try{
localStorage[theme_storage_key] = theme;
}catch(e){
can_probably_refresh_to_switch = false;
}
fetch(href_for(theme))
.catch(function(err){
show_error_message(
"Failed to load theme." +
(can_probably_refresh_to_switch ? " You can probably reload the app to finish switching themes." : ""),
err
);
})
.choose-shape-style {
flex-flow: column;
}
.choose-eraser,
.choose-magnification,
.choose-stroke-size,
.choose-transparency {
flex-flow: column;
align-items: center;
justify-content: space-around;
}
.choose-brush,
.choose-airbrush-size {
flex-flow: row wrap;
justify-content: space-around;
align-content: space-around;
}
.choose-brush canvas {
width: 10px;
height: 10px;
}
.jspaint :not(table):not(tbody):not(tr):not(td) {
display: flex;
}
.component-window .window-content,
.component-window .window-content :not(table):not(tbody):not(tr):not(td) {
display: flex;
}
.jspaint {
display: flex;
flex-flow: column;
flex: 1;
}
.horizontal {
flex-flow: row;
flex: 1 1 0;
overflow: hidden;
}
.vertical {
flex-flow: column;
flex: 1;
}
Advertisement