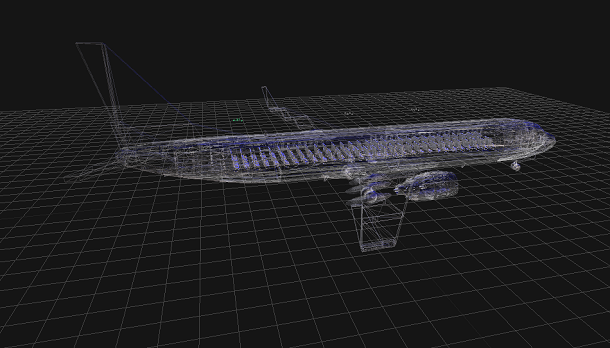
Today I will share with you a 3D model structure based on HTML5 Canavs and WebGL, which is a visual 3D aircraft model structure that can be previewed at 360 degrees. We can customize different angles to observe the aircraft model by dragging the mouse, or click the button to observe the specific parts of the aircraft in detail. At the same time, we can also use the mouse wheel to zoom in and out of the airplane.
Advertisement

<div id="content">
<div id="paint"></div>
<div id="wrapper">
<div class="flex">
<div id="controls">
<button class="one">Business class</button>
<button class="two">Ahead of wing</button>
<button class="three">Over the wing</button>
<button class="four">Rear cabin</button>
<label class="option">360 view<input type="checkbox" id="myCheck"></label>
</div>
</div>
</div>
</div>
*,
*:before,
*:after {
box-sizing: inherit;
}
h1 {
font-family: "Roboto Condensed", "Helvetica Neue", Helvetica, Arial,
sans-serif;
font-size: 40px;
line-height: 1;
}
h3 {
font-weight: lighter;
}
section {
color: white;
padding: 50px 25px;
}
p {
color: rgba(255, 255, 255, 0.5);
}
a {
color: white;
}
span {
font-weight: bold;
font-size: 20px;
}
var container = document.getElementById('paint');
var renderer = new THREE.WebGLRenderer({antialiase:true});
container.appendChild(renderer.domElement);
renderer.setSize(container.getBoundingClientRect().width, container.getBoundingClientRect().height);
renderer.setClearColor(0x151515, 1);
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, container.getBoundingClientRect().width / container.getBoundingClientRect().height, 1, 10000);
window.addEventListener("resize", function() {
let width = container.getBoundingClientRect().width;
let height = container.getBoundingClientRect().height;
renderer.setSize(width, height);
camera.aspect = width / height;
camera.updateProjectionMatrix();
});
var plane = new THREE.GridHelper(150, 50);
plane.material.color = new THREE.Color('gray');
scene.add(plane);
var controls = new THREE.OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
controls.dampingFactor = 0.25;
controls.enableZoom = true;
controls.maxPolarAngle = Math.PI / 2.1;
Advertisement