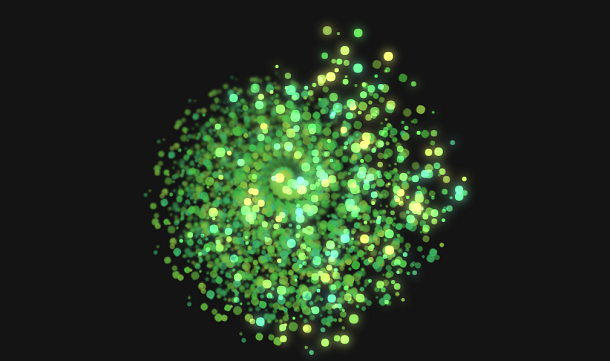
HTML5 Canvas technology On Canvas, we can not only combine SVG to draw various path animations, but also the better part is that we can combine JavaScript to generate many cool 3D animation effects. This time we will share with you a 3D green particle animation based on HTML5 Canvas. The effect is similar to the colorful kaleidoscope animation implemented by HTML5 Canvas and SVG.
Advertisement

function getParticle() {
var particle = {
get alpha() {
return fadeInOut(this.life, this.ttl);
},
init: function init() {var _window =
window,innerWidth = _window.innerWidth,innerHeight = _window.innerHeight;
var direction = rand(TAU);
var speed = randIn(20, 40);
this.life = 0;
this.ttl = randIn(100, 300);
this.size = randIn(2, 8);
this.hue = randIn(80, 150);
this.size = randIn(2, 8);
this.hue = randIn(80, 150);
this.position = [
origin[0] + rand(200) * cos(direction),
origin[1] + rand(200) * sin(direction)];
this.velocity = [
cos(direction) * speed,
sin(direction) * speed];
},
checkBounds: function checkBounds() {var _position = _slicedToArray(
this.position, 2),x = _position[0],y = _position[1];
return (
x > canvas.a.width + this.size ||
x < -this.size ||
y > canvas.a.height + this.size ||
y < -this.size);
},
update: function update() {var _position2 = _slicedToArray(
this.position, 2),x = _position2[0],y = _position2[1];var _velocity = _slicedToArray(
this.velocity, 2),vX = _velocity[0],vY = _velocity[1];
var mDirection = angle.apply(undefined, _toConsumableArray(mouse).concat(_toConsumableArray(this.position)));
this.position[0] = lerp(x, x + vX, 0.05);
this.position[1] = lerp(y, y + vY, 0.05);
this.velocity[0] = lerp(vX, hover ? cos(mDirection) * 30 : 0, hover ? 0.1 : 0.01);
this.velocity[1] = lerp(vY, hover ? sin(mDirection) * 30 : 0, hover ? 0.1 : 0.01);
(this.checkBounds() || this.life++ > this.ttl) && this.init();
return this;
},
draw: function draw() {var _ctx$a;
ctx.a.save();
ctx.a.beginPath();
ctx.a.fillStyle = "hsla(" + this.hue + ",50%,50%," + this.alpha + ")";
(_ctx$a = ctx.a).arc.apply(_ctx$a, _toConsumableArray(this.position).concat([this.size, 0, TAU]));
ctx.a.fill();
ctx.a.closePath();
ctx.a.restore();
return this;
} };
particle.init();
return particle;
}
Advertisement