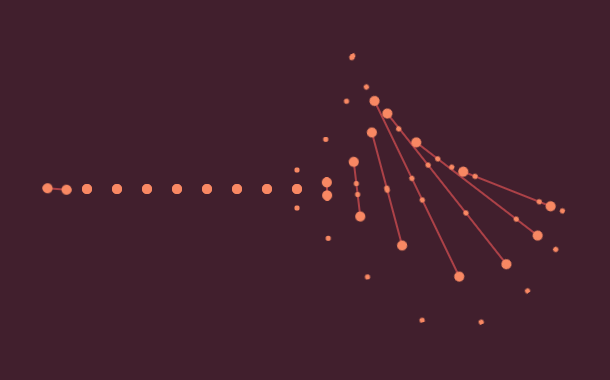
This is a 3D line transformation progress bar animation based on CSS3. It is a 3D stereoscopic animation formed by a series of points lined up by line rotation transformation to construct an animation special effect with a progress bar visual effect. It is especially suitable for application in On a more personalized page.
Advertisement

<div class="spinner">
<div class="spin">
<div class="branch"></div>
<div class="branch"></div>
<div class="branch"></div>
</div>
</div>
<div class="spinner">
<div class="spin">
<div class="branch"></div>
<div class="branch"></div>
<div class="branch"></div>
</div>
</div>
<div class="spinner">
<div class="spin">
<div class="branch"></div>
<div class="branch"></div>
<div class="branch"></div>
</div>
</div>
body {
background-color: #411F2D;
margin: 0;
height: 100vh;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
body .spinner {
position: relative;
margin: 15px;
}
body .spinner .spin {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 10px;
height: 20px;
-webkit-animation: spin 2s ease-out infinite;
animation: spin 2s ease-out infinite;
}
body .spinner .spin .branch {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 2px;
height: 0px;
}
Advertisement