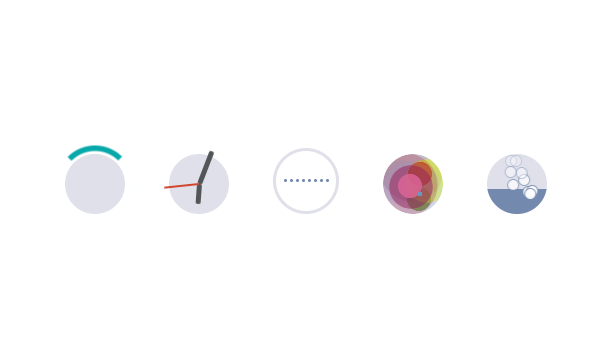
This time, I will share with you 5 sets of cool pure CSS3 Loading animations. These Loading animations are all very fast. It is a fast-forward version of CSS3 Loading animation.
Advertisement

<div class="box"> <h1>Loaders</h1> <div class="spinner spinnerOne"></div> <div class="spinner spinnerTwo"><span></span></div> <div class="spinner spinnerThree"><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span> </div> <div class="spinner spinnerFour"><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span> </div> <div class="spinner spinnerFive"><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span> </div> </div>
body {
background-color: #e0e0eb;
}
.box {
position: relative;
height: auto;
width: 80%;
margin: auto;
margin-top: 50px;
background: white;
text-align: center;
box-shadow: 3px 3px 30px black;
}
h1 {
padding-top: 20px;
font-family: "Do Hyeon", sans-serif;
}
.spinner {
border-radius: 50%;
margin: 20px;
display: inline-block;
position: relative;
height: 60px;
width: 60px;
background-color: #e0e0eb;
}
.spinnerOne::after {
content: "";
position: absolute;
border-radius: 50%;
top: -5px;
left: -5px;
height: 60px;
width: 60px;
border: 5px solid transparent;
border-top-color: #7389AE;
animation: spinneroneani 0.5s linear infinite;
}
Advertisement