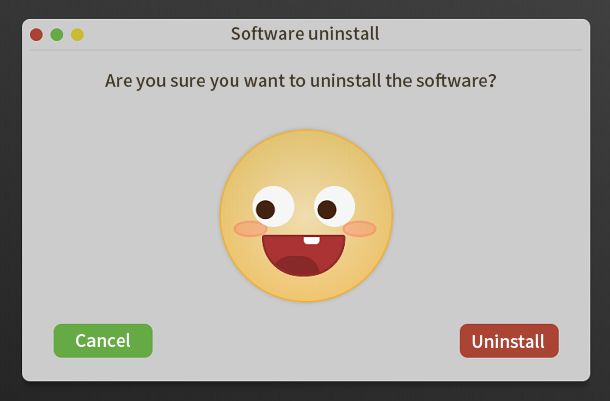
Today we are going to share another dialog box plug-in, which is mainly used as a reminder when uninstalling the software. The feature is that when the user chooses to keep and uninstall, the expression in the middle of the dialog box will dynamically change according to the user's choice, which is very cute.
Advertisement

<section class="Confirm"> <div class="Confirm-Header"> <a class="Confirm-Header-Button Confirm-Header-Button_Close" href="javascript: void(0)"></a> <a class="Confirm-Header-Button Confirm-Header-Button_Minimize" href="javascript: void(0)"></a> <a class="Confirm-Header-Button Confirm-Header-Button_Maximize" href="javascript: void(0)"></a> <h1 class="Confirm-Header-Title">Software Uninstall</h1> </div> <div class="Confirm-Body"> <h2 class="Confirm-Body-Title">Do you really want to uninstall the software?</h2> <figure class="Boi"> <div class="Boi-Blush Boi-Blush_L"></div> <div class="Boi-Blush Boi-Blush_R"></div> <div class="Boi-Eye Boi-Eye_L"></div> <div class="Boi-Eye Boi-Eye_R"></div> <div class="Boi-Mouth"></div> </figure> <a class="Confirm-Body-Button Confirm-Body-Button_Cancel" href="javascript: void(0)">Keep</a> <a class="Confirm-Body-Button Confirm-Body-Button_Delete" href="javascript: void(0)">Uninstall</a> </div> </section>
html body {
font-size: 2rem;
padding: 0;
margin: 0;
width: 100vw;
height: 100vh;
background-image: linear-gradient(to left bottom, #444, #222);
font-family: 'Rubik', sans-serif;
}
.Confirm {
position: absolute;
display: flex;
flex-direction: column;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 72rem;
max-width: 100%;
min-width: 34rem;
max-height: 100%;
height: 46rem;
background-color: #ccc;
border-radius: 1rem;
box-shadow: 0px 10px 5px -3px rgba(0, 0, 0, 0.2);
}
.Confirm-Header {
display: flex;
align-items: center;
position: relative;
flex: 0 0 4rem;
margin: 0 1rem;
border-bottom: solid 1px rgba(0, 0, 0, 0.1);
white-space: nowrap;
}
.Confirm-Header-Button {
display: block;
width: 1.6rem;
height: 1.6rem;
border-radius: 1rem;
flex: 0 0 auto;
transition: background-color 0.3s;
}
const confirm = document.querySelector('.Confirm');
const boi = document.querySelector('.Boi');
const btnDelete = document.querySelector('.Confirm-Body-Button_Delete');
const btnCancel = document.querySelector('.Confirm-Body-Button_Cancel');
const current = {
happiness: 0.9,
derp: 1,
px: 0.5,
py: 0.5
};
const target = { ...current };
confirm.addEventListener('mousemove', onMouseMove);
confirm.addEventListener('mouseleave', onMouseLeave);
function onMouseMove({ clientX: x, clientY: y }) {
let dx1 = x - btnDelete.getBoundingClientRect().x - btnDelete.getBoundingClientRect().width * 0.5;
let dy1 = y - btnDelete.getBoundingClientRect().y - btnDelete.getBoundingClientRect().height * 0.5;
let dx2 = x - btnCancel.getBoundingClientRect().x - btnCancel.getBoundingClientRect().width * 0.5;
let dy2 = y - btnCancel.getBoundingClientRect().y - btnCancel.getBoundingClientRect().height * 0.5;
let px = (x - confirm.getBoundingClientRect().x) / confirm.getBoundingClientRect().width;
let py = (y - confirm.getBoundingClientRect().y) / confirm.getBoundingClientRect().height;
let distDelete = Math.sqrt(dx1 * dx1 + dy1 * dy1);
let distCancel = Math.sqrt(dx2 * dx2 + dy2 * dy2);
let happiness = Math.pow(distDelete / (distCancel + distDelete), 0.75);
target.happiness = happiness;
target.derp = 0;
target.px = px;
target.py = py;
}
function onMouseLeave() {
target.happiness = 0.9;
target.derp = 1;
target.px = 0.5;
target.py = 0.5;
}
Advertisement