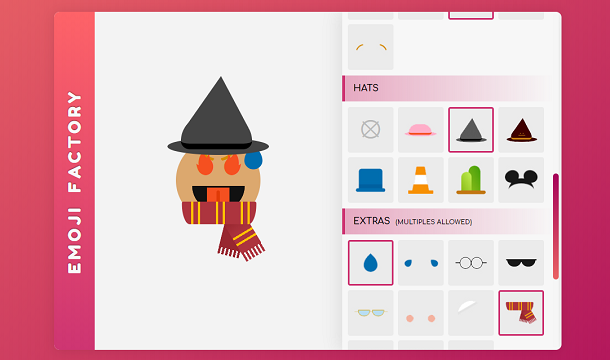
Emoji expressions are widely used in web pages. It consists of some simple characters to form many expressions, such as smiling faces, cakes, etc. Today we are going to introduce a custom emoji editor for Emoji based on HTML5 and CSS3. The initial default is a face. You can add and change various facial expressions for the face in the editor, such as wearing a hat and pouting. Wait, you can even add any other Emoji expressions, it's very good to use. But it would be more perfect if you can export the edited emoticons.
Advertisement

<div class="emoji-choices__header">skin color</div>
<div class="emoji-choices__group emoji-choices__group--skin">
<div class="emoji-choice__skin selected js-choice selected" data-type="skin" data-multiple="no" data-name="skin-1"></div>
<div class="emoji-choice__skin js-choice" data-type="skin" data-multiple="no" data-name="skin-2"></div>
<div class="emoji-choice__skin js-choice" data-type="skin" data-multiple="no" data-name="skin-3"></div>
<div class="emoji-choice__skin js-choice" data-type="skin" data-multiple="no" data-name="skin-4"></div>
<div class="emoji-choice__skin js-choice" data-type="skin" data-multiple="no" data-name="skin-5"></div>
<div class="emoji-choice__skin js-choice" data-type="skin" data-multiple="no" data-name="skin-6"></div>
</div>
<div class="emoji-choices__header">eyes</div>
<div class="emoji-choices__group">
<div class="emoji-choice__item js-choice selected" data-type="eyes" data-multiple="no" data-name="default"></div>
<div class="emoji-choice__item js-choice" data-type="eyes" data-multiple="no" data-name="startled"></div>
<div class="emoji-choice__item js-choice" data-type="eyes" data-multiple="no" data-name="heart"></div>
<div class="emoji-choice__item js-choice" data-type="eyes" data-multiple="no" data-name="star"></div>
<div class="emoji-choice__item js-choice" data-type="eyes" data-multiple="no" data-name="fire"></div>
<div class="emoji-choice__item js-choice" data-type="eyes" data-multiple="no" data-name="squeeze"></div>
<div class="emoji-choice__item js-choice" data-type="eyes" data-multiple="no" data-name="closed-up"></div>
<div class="emoji-choice__item js-choice" data-type="eyes" data-multiple="no" data-name="closed-down"></div>
<div class="emoji-choice__item js-choice" data-type="eyes" data-multiple="no" data-name="lined"></div>
</div>
aside.context {
text-align: center;
color: #fff;
line-height: 1.7;
}
aside.context a {
text-decoration: none;
color: #fff;
padding: 3px 0;
border-bottom: 1px dashed;
}
aside.context a:hover {
border-bottom: 1px solid;
}
aside.context .explanation {
max-width: 700px;
margin: 6em auto 0;
}
footer {
text-align: center;
margin: 4em auto;
width: 100%;
}
footer a {
text-decoration: none;
display: inline-block;
width: 45px;
height: 45px;
border-radius: 50%;
background: transparent;
border: 1px dashed #fff;
color: #fff;
margin: 5px;
}
$(".js-choice").on("click", function() {
var type = $(this).data("type");
var multiple = $(this).data("multiple");
var name = $(this).data("name");
if (multiple === "no") {
if (type === "eyebrows" || type === "eyes") {
var typeSingle = type.slice(0, -1);
var parentDiv = $("div." + type);
parentDiv.empty();
var newDiv =
'<div class="' +
typeSingle +
" left " +
name +
'"></div><div class="' +
typeSingle +
" right " +
name +
'"></div>';
$(parentDiv).append(newDiv);
$('.emoji-choices div[data-type="' + type + '"]').removeClass("selected");
$(this).addClass("selected");
} else if (type === "item") {
$(".item").text("");
$(".emoji-face")
.find("." + type)
.attr("class", type + " " + name);
$('.emoji-choices div[data-type="item"]').removeClass("selected");
$(this).addClass("selected");
} else if (type === "skin") {
$(".emoji-face").attr("class", "emoji-face " + " " + name);
$('.emoji-choices div[data-type="' + type + '"]').removeClass("selected");
$(this).addClass("selected");
} else {
$(".emoji-face")
.find("." + type)
.attr("class", type + " " + name);
$('.emoji-choices div[data-type="' + type + '"]').removeClass("selected");
$(this).addClass("selected");
}
} else {
$(this).toggleClass("selected");
var elementToCheck = $("div." + type + "." + name);
if (elementToCheck.length > 0) {
elementToCheck.remove();
} else {
var newDiv = '<div class="' + type + " " + name + '"></div>';
$(".emoji-face").append(newDiv);
}
}
});
$(".js-custom-item").on("keyup paste", function() {
var customItem = $(this).val();
$('.emoji-choices div[data-type="item"]').removeClass("selected");
$(".item").remove();
var newDiv = '<div class="item custom">' + customItem + "</div>";
$(".emoji-face").append(newDiv);
});
Advertisement